Dev tool
The Kingly devtool supports developers in tracing and debugging state machine behaviors. The devtool works in tandem with the Kingly library. It will thus not work if you compile your state machine graph with the slim compiler. It will however work if you compile your state machine graph with the yed2kingly compiler.
The Kingly library sends events to the devtool signalling specific moments of its processing cycle (e.g., started, event received, guard computed, etc.). Developer can thus visually trace in real-time the outputs from the different processing stages of the machine.
The Kingly devtool comes in the form of a Chrome extension. As such, it should work with any Chromium-based browser (e.g., Edge, Brave).
Get started
To install the extension, go to the Google Chrome Store, and search for Courtesan (or go here), then click on Add to Chrome. The extension should work on all Chromium browsers.
How to use
This section assumes that you have already installed the Chrome extension from the Google Chrome Store. For Kingly to send messages to the devtool, you will need to create a Kingly state machine as follows:
import {tracer} from "courtesan";
...
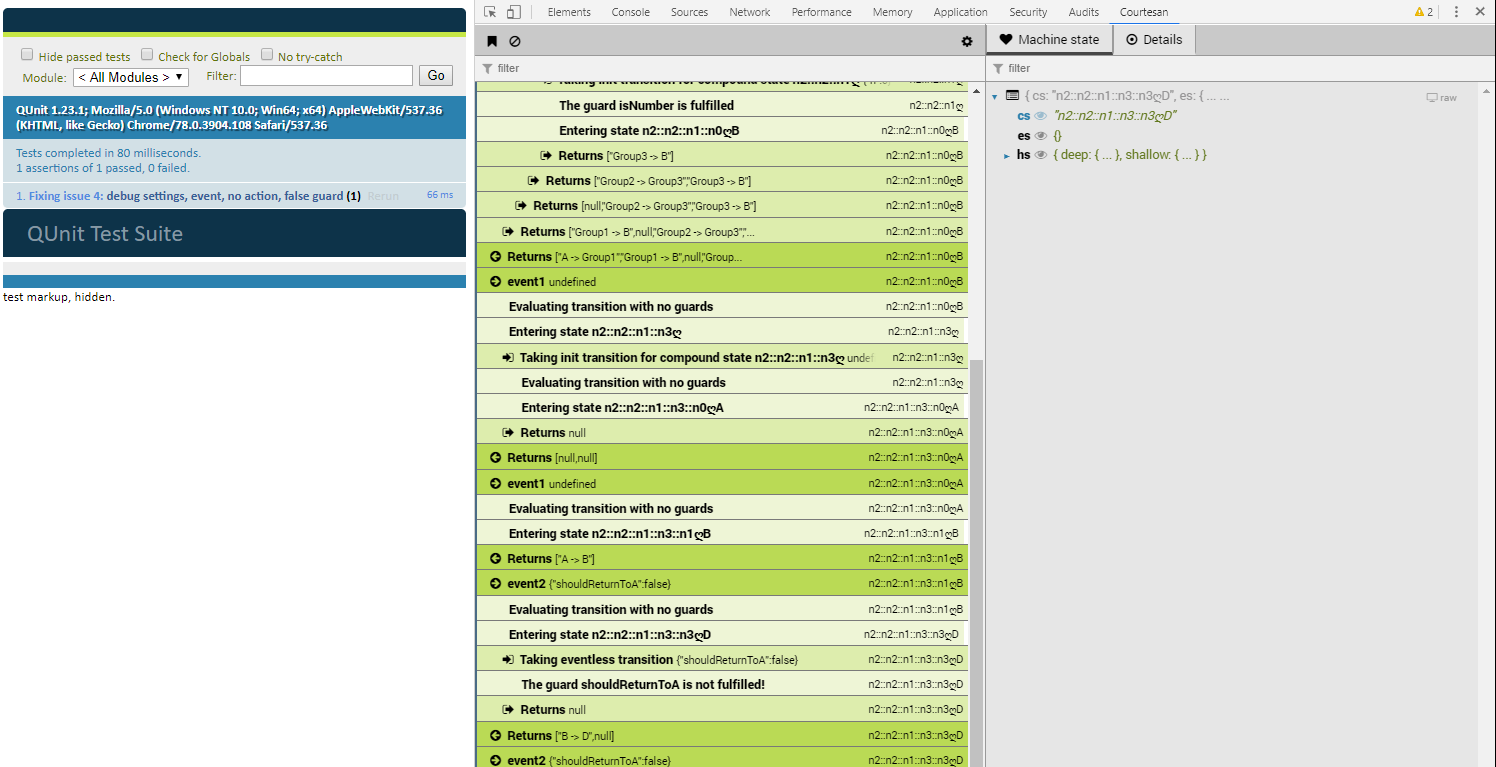
const fsm = createStateMachine(fsmDef, {debug:{console}, devTool:{tracer}});As the previous screenshot shows, the extension graphical interface is divided into two panels: the left panel which displays the messages received by the extension; and the right panel which displays specific details about the received messages:

Left panel
The Kingly library logs:
- the input sent by the user to the machine
- the inputs processed by the machine, as a result of the machine computation
- that includes automatic events, triggered by eventless transitions or transitions to compound states
- intermediate steps of the machine computation of outputs
- when the machine leaves a state
- the computed outputs
Right panel
The right panel consists of two tabs: the Machine state tab, and the Details tab.
The Machine state tab displays the state of the machine. As that state changes, the tab will also display a diff. between the machine previous state and the new state. The state of a Kingly machine is understood as an object with three properties:
cs: the control state the machine is in. Note that if that control state is generated by theyed2kinglyconverter, control state names will start first with ayedidentifier, followed by a reserved Unicode character and then the label for the control state entered by the useres: the extended state for the machinehs: the history state for the machine
The Details tab will display data that is relevant to the message being clicked on by the extension user.
For instance, in case of:
- errors: will display information about the error
- input passed to the machine: will display the event label and event data corresponding to the input
- outputs computed by the machine: will display the outputs
